
OBS Studioで映像(ソース)で使用するフィルターについて解説します。
いろいろな事ができますが、フィルターは多く、全てを解説することはできませんので、よく使うフィルターにしぼらせていただきます。
フィルターを追加する方法
フィルタ・クロマキー
OBSの画面に、キャラクターや映像を投影する場合に使います。
いわゆるグリーンバックというものです。
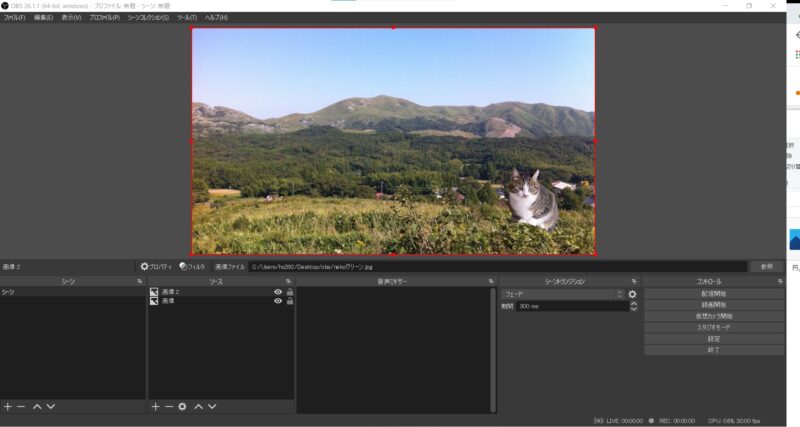
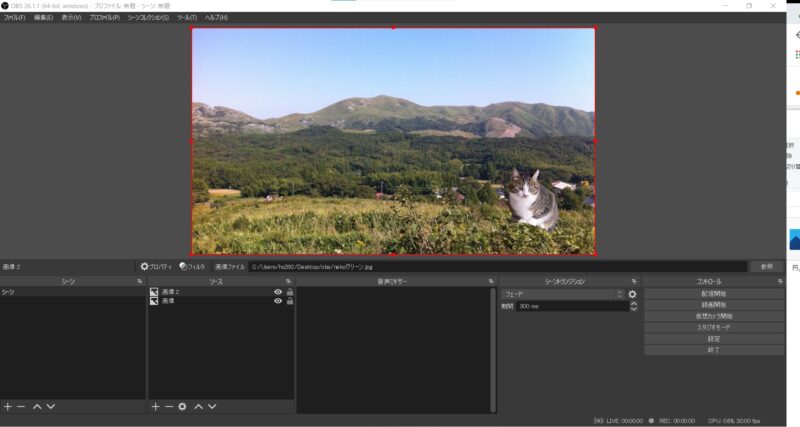
少し、変ですが、風景の中に猫の画像を入れ込みます。
実例

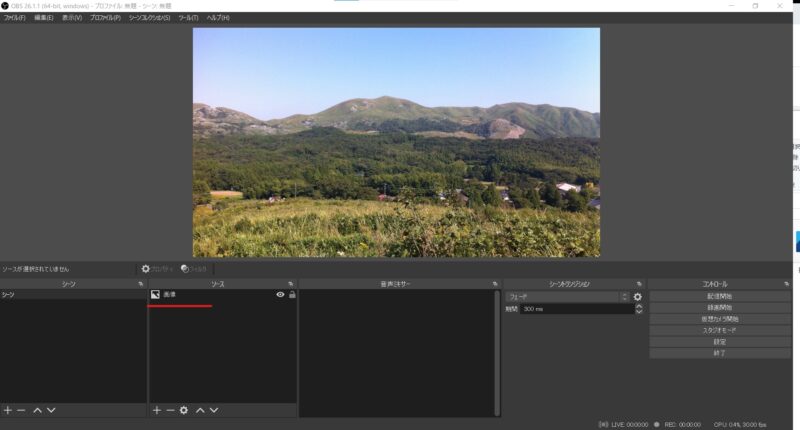
OBSで「ソース」に録画する画像や映像を追加します。今回は「画像」です。

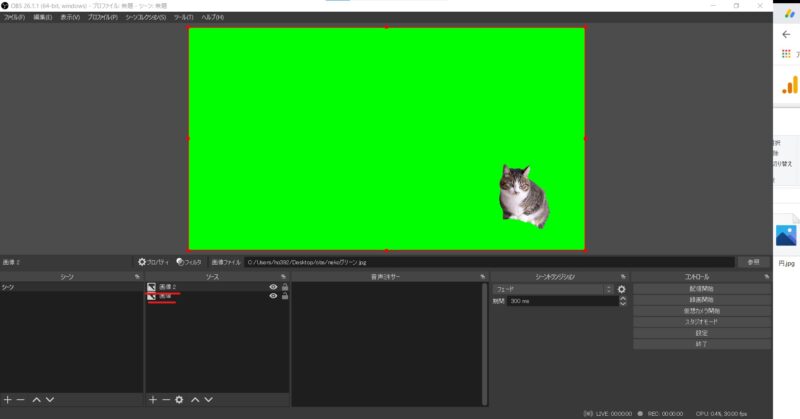
クロマキーで抜く画像を作成

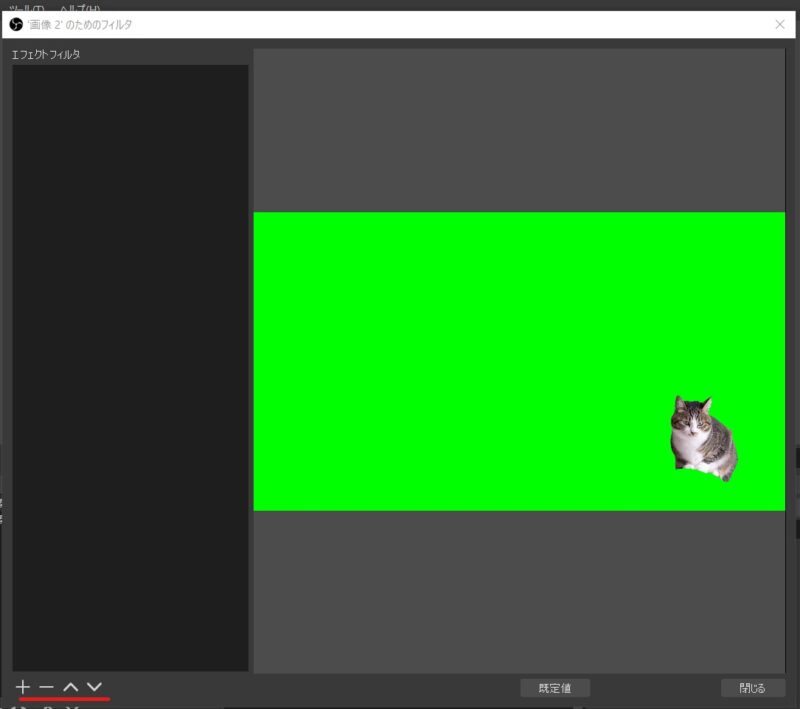
グリーンを背景に、その中に猫の切り抜きを入れ込んで画像(JPG)として保存します。
Photoshopなどで作成をします。

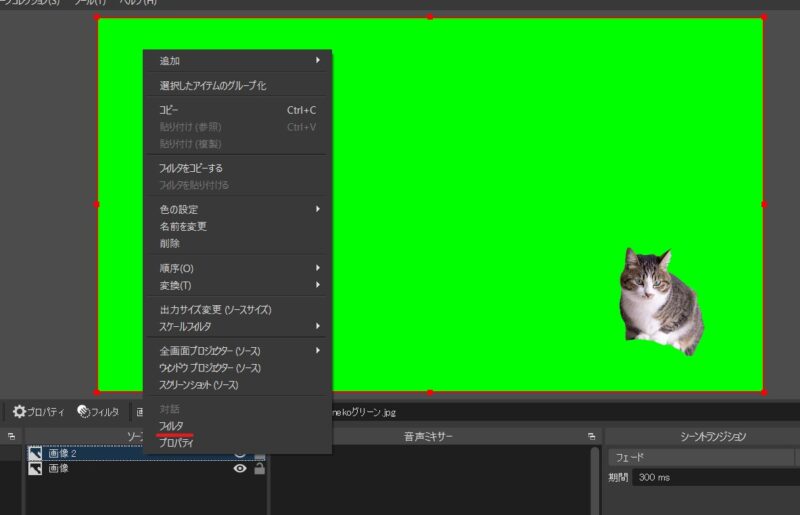
OBSで、画像として取り込み、フィルターを掛けます。

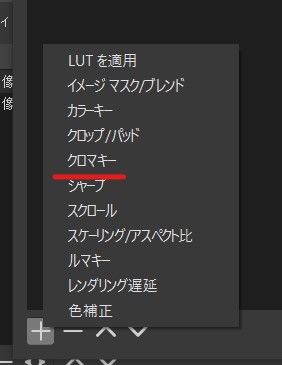
「エフェクトフィルタ」の「+」より

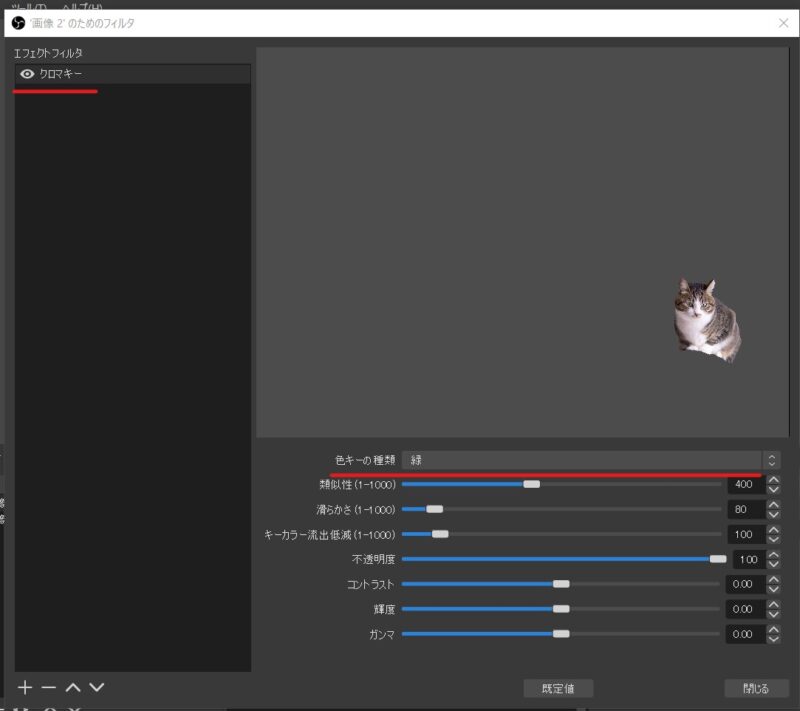
「クロマキー」を選択

標準設定では、「色キーの種類」は緑です。
後は、いい具合に画像が出てくれるように選択します。(デフォルトでもOKです)
背景を青などの場合は「色キーの種類」を選択してください

猫が入ります。

画像だけなら、背景のないPNGファイルでも同じことは可能ですが、このクロマキーの利点は、映像キャプチャーなどで、動画を抜く場合の方が使用頻度は多いと思います。
ワイプ(好きな形に切り抜く)
映像等でよくみるワイプ(切り抜き)もフィルターとして可能です。
切り抜く画像や映像と切り抜く形が必要です。
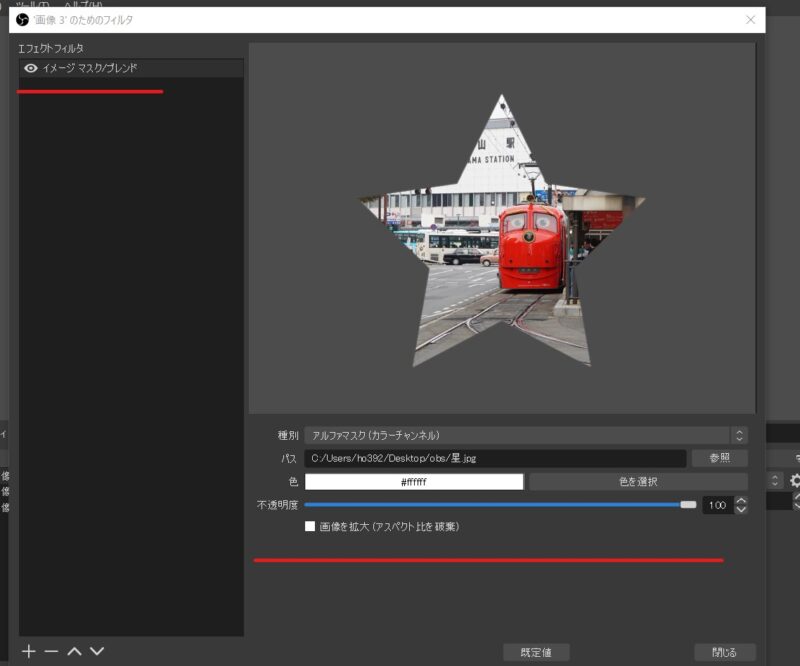
フィルターは、「イメージ マスク/ブレンド」を使います。
フィルターの掛け方は「クロマキー」と同じです。
例

切り抜き画像

「イメージ マスク/ブレンド」

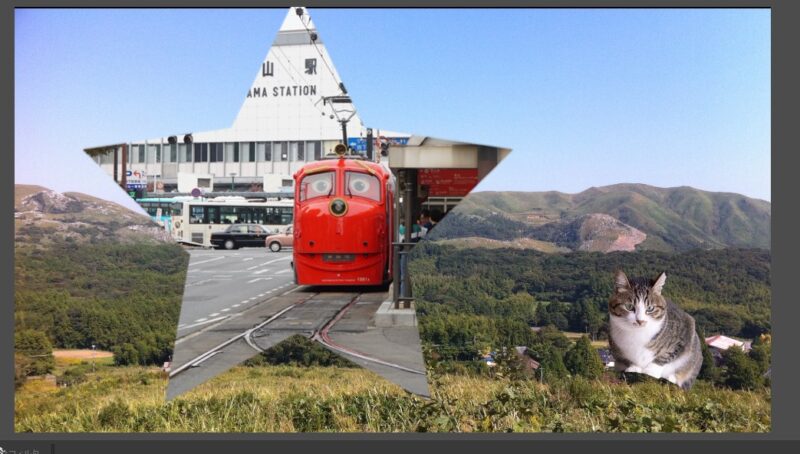
画像の上にフィルターを掛けた画像を表示

その他のフィルター
色補正、レタリング遅延、ルマキー、シャープなどあります。
まとめ
フィルターを使い、仮想カメラ等でいろいろと利用もできます。
クロマキー合成やワイプ、色補正等は利用すれば、面白い映像ができあがります。